Input - Email
An email input is a single-line text field with behaviors to support email functionality.
BetaInput - Email replaces the email type of input from v1.
Code documentation
Anatomy
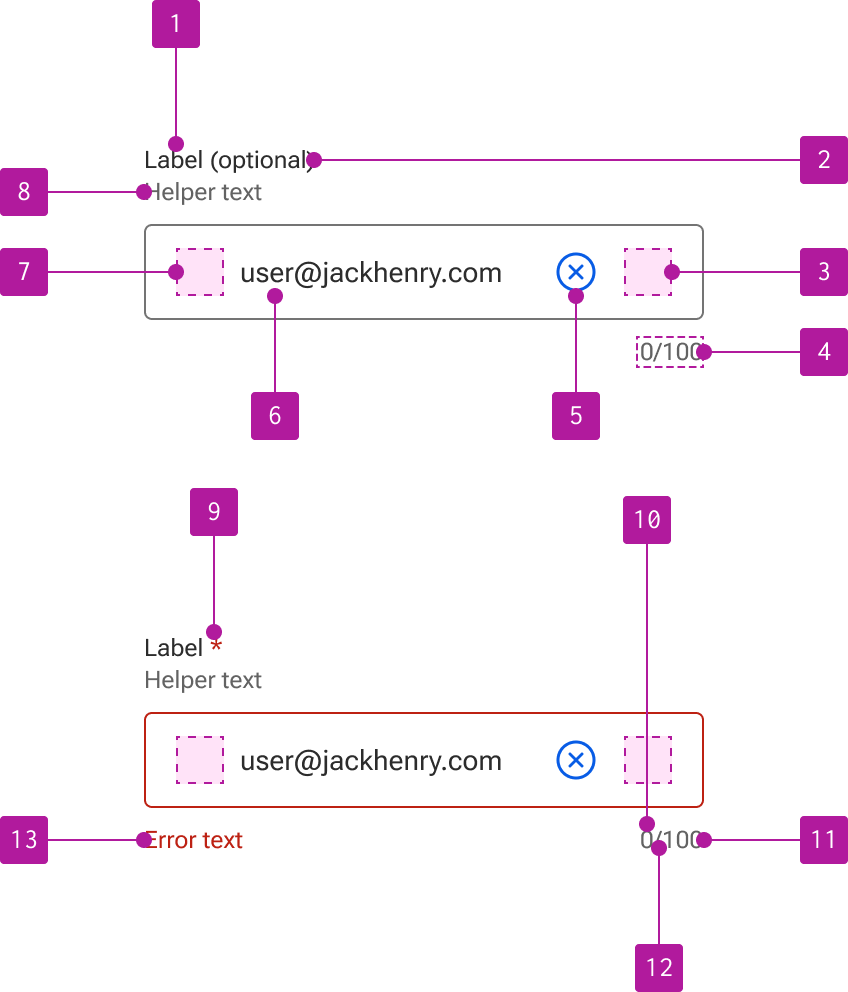
The email input component is made up of 13 elements.

- Label
- Optional indicator
- Right slot
- Counter
- Clear button
- Value
- Left slot
- Helper text
- Required indicator
- Current value length
- Max value length
- Counter divider
- Error text
Variants
Email input extends the input component which allows for the use of its properties, events, slots, methods, and styles. Refer to the input documentation for detailed information on these features.