Input - Password
A password input is a single-line text field with iconography and behaviors to support password functionality.
Code documentation
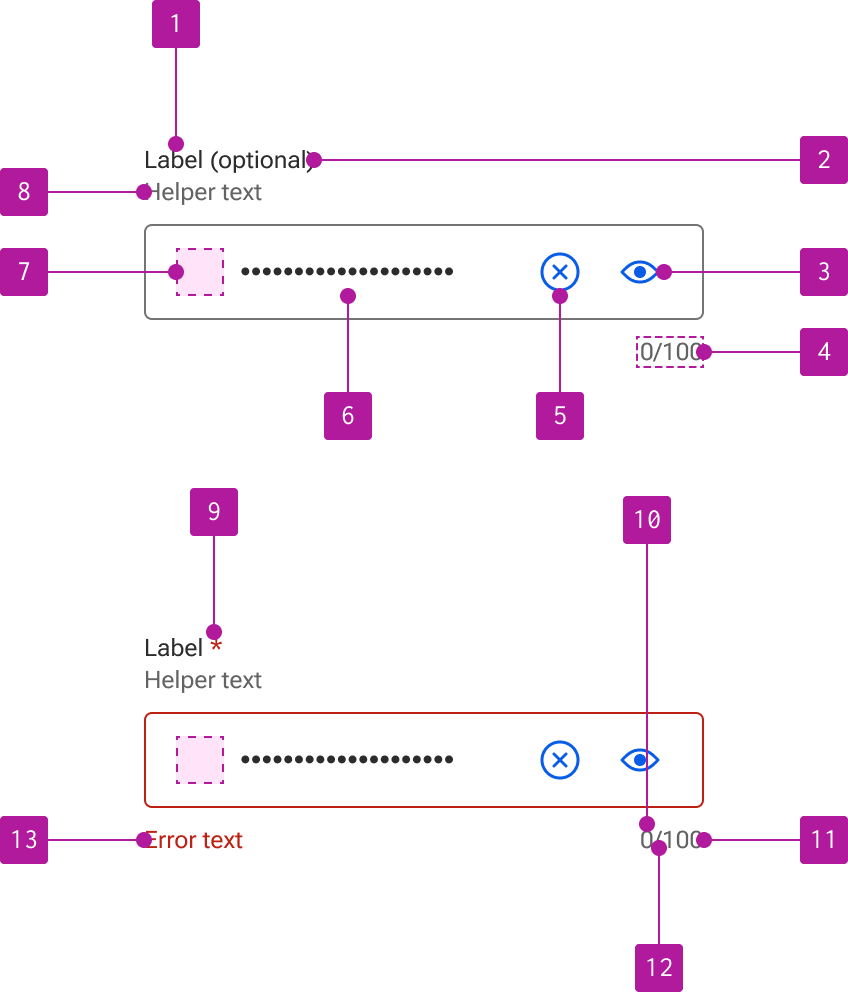
Anatomy
The password input component is made up of 13 elements.

- Label
- Optional indicator
- Password visibility button
- Counter
- Clear button
- Value
- Left slot
- Helper text
- Required indicator
- Current value length
- Max value length
- Counter divider
- Error text
Variants
Password input extends the input component which allows for the use of its properties, events, slots, methods, and styles. Refer to the input documentation for detailed information on these features.
The following variants are unique features to password input.
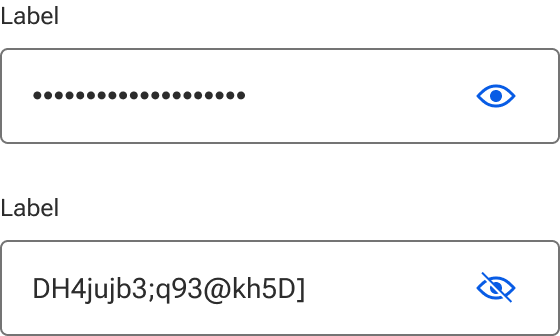
Password visible
The password can be revealed using the button placed in the right slot. The button icon changes to reflect the visibility state you want to trigger, not what is currently active. In other words, when the password is visible, the icon will display an eye with a slash to denote the password will become hidden when the button is clicked again.

Alternate icons can be slotted into the visibility button if thematic customizations are required.