Input - URL
A URL input is a single-line text field with behaviors to support URL functionality.
BetaInput - URL replaces the URL type of input from v1.
Code documentation
Anatomy
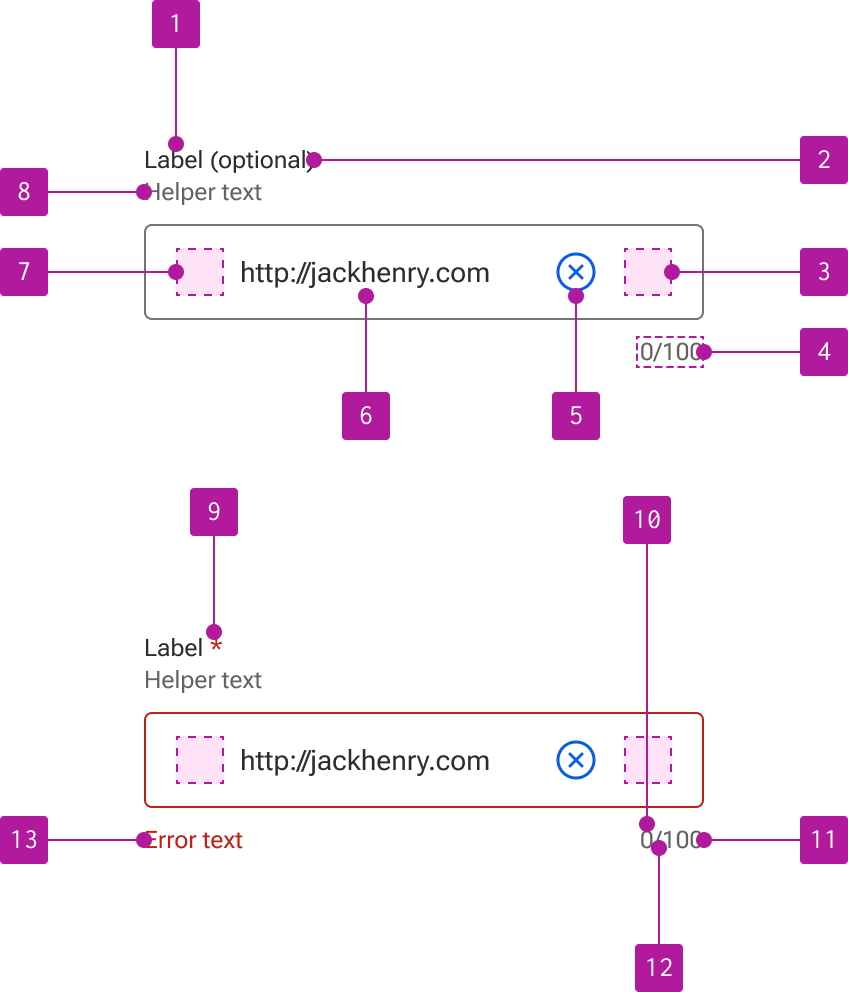
The URL input component is made up of 13 elements.

- Label
- Optional indicator
- Right slot
- Counter
- Clear button
- Value
- Left slot
- Helper text
- Required indicator
- Current value length
- Max value length
- Counter divider
- Error text
Variants
URL input extends the input component which allows for the use of its properties, events, slots, methods, and styles. Refer to the input documentation for detailed information on these features.